미디어 플러그인용 WebP 변환기 - 더 나은 WordPress WPO를 위해 현명하게 사용하는 방법
WebP 플러그인은 Polish의 개발자인 Mateusz Gbiorczyk가 만들었습니다. 플러그인은 현재 이미지를 웹 형식으로 변환하는 방식으로 작동합니다. 웹 형식은 서버 측에서 WebP 이미지를 사이트의 클라이언트 측으로 제공하는 데 사용할 수 있습니다. 현재 WebP 이미지를 제공하여 웹사이트 속도를 높이는 데 도움이 되는 많은 플러그인을 만든 약 50명 이상의 개발자가 있습니다. 그러나 내가 직접 모든 것을 테스트하지는 않았으므로 권장되는 것을 살펴보는 것이 좋습니다.
WebP 플러그인은 웹사이트에 독립형 페이지로 추가되거나 새 페이지를 열 때 이미지를 브라우저에서 사용하는 형식으로 변환하여 더 빠르게 로드하는 작은 스크립트입니다. 이 플러그인을 사용하려면 WordPress 플러그인 디렉토리나 대시보드의 읽어보기 섹션에서 설치해야 합니다. 플러그인이 사이트에 설치되고 활성화되면 화면 오른쪽에 Js-p-converter라는 아이콘이 표시됩니다. 이렇게 하면 플러그인이 켜지고 이미지와 쿠키, 자바스크립트를 서버 측에서 사용되는 형식으로 변환하기 시작하므로 페이지 속도가 빨라집니다. 변환하는 이미지가 많을수록 페이지 로드 속도가 빨라집니다.
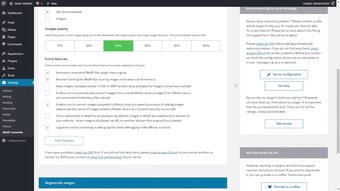
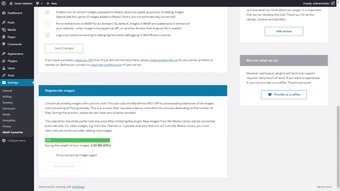
웹 플러그인을 활용하는 몇 가지 다른 방법이 있습니다. 모든 이미지를 원래 형식으로 유지하거나 웹 형식으로 변환할 수 있습니다. 결과적으로 이미지가 더 빨리 로드되고 페이지가 더 원활하게 로드되지만 여기서 진정한 승자는 페이지 점수가 증가하는 것을 볼 수 있다는 것입니다. 각 개별 이미지는 이미지의 품질과 이미지의 픽셀 수에 따라 20~70점 범위의 점수를 받습니다. 즉, 해상도가 16 x 10픽셀인 이미지가 50개 있는 경우 이미지는 각각 80점을 받습니다. 이것은 큰 사진이나 동영상을 웹사이트에 업로드할 때 큰 차이를 만들 수 있습니다.